Now blog is accessible via HTTPS. There are couple of options nowadays to do it for free. I used the simpliest one.
If you haven't heard about CloudFlare, its time.
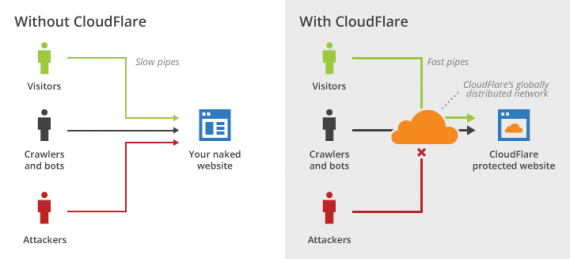
Once your website is a part of the CloudFlare community, its web traffic is routed through our intelligent global network. We automatically optimize the delivery of your web pages so your visitors get the fastest page load times and best performance. We also block threats and limit abusive bots and crawlers from wasting your bandwidth and server resources. The result: CloudFlare-powered websites see a significant improvement in performance and a decrease in spam and other attacks.

One of perk is that you can enable HTTPS just with one switch with ZERO configuration on site itself. CF takes all the dirty job itself. This way visitor talks to CloudFlare using HTTPS and CloudFlare talks to your site using HTTP.
All this comes for free with basic account.
Not a 100% bullet proof, I can't recommend this setup for any e-commerce site, but for a small blog it does the thing.
Other perks are you got free DNS hosting, site caching, site is down protection etc..
# Wordpress tuning
- Be sure to read specific article https://support.cloudflare.com/hc/en-us/articles/201717894-Using-CloudFlare-and-WordPress-Five-Easy-First-Steps
- Its good idea to force login to SSL
- define('FORCE_SSL_LOGIN', true);
- Install "SSL Insecure Content Fixer" plugin to overcome mixed content warning with images and other content.