Recently I took part in integration project and faced interesting problem. PHP application that I deploy must communicate with Informix database for data selecte. This php application aims to corporate market, so its not a extraordinary case. I see that it may require connecto to Oracle or DB2 in near future.
Yes, PHP itself has wide choose of database connectors, which is a good option to have native database support. The only problem is that most of them are used so rare that are usualy not compiled in all modern Linux destributos. For example in Ubuntu server 12.04 there are five most pupular php5-sybase php5-interbase php5-mssql php5-mysql php5-pgsql.
Thinking of it, I found one interesting solution.
Forms, forms, forms... This is essential part of the Web and probably main reason why servers-side technology like Perl, PHP appeared. But things didn't change much from the time I wrote my first Form handler using PHP3.0.18.
In this post I want to share some of my tricks of handling forms. Yes, it requires JavaScript enabled, which, truly speaking, is already a must have for 99.99% of sites for a long time.
Big advantages is that it really simplifies things on client and server side. Welcome reading...
To be clear what I am talking about see the image below. It has nice Settings link which leads to plugin settings from plugin list.
Why I think this is important? Usually plugin creates new submenu in Settings, but sometimes it uses different name and it is not easy to find one. In case 20+ plugins are installed, which is a real case, it is not easy to remember where all these settings are stored.
I consider Settings link as a must have thing when developing plugin and its pretty easy to add it, see below
Its right from UI design point of view to show user some kind of progress in case site or application is busy with some internal processing. Especially with AJAX requests, because they take time!
In jQuery its very easy to hook all AJAX requests into one start/stop functions, so there is no need to show and hide progress indicator on each $.ajax request.
I make usage of nice spin.js library, native JavaScript implementation of configurable spinner.
CodeIgniter is great framework by its simplicity. But when I moved from CakePHP, I really missed layout pattern.
CodeIgniter documentations offers this way to include non-changing site header and footer
$this->load->view('header');
$this->load->view('template');
$this->load->view('footer');
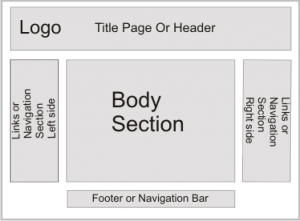
For sure it isn't flexible and does not show page structure in a clear way. For many years I use layout pattern. Layout describes whole page as a template with blocks for header, menu, content, etc like on figure below. On page rendering these blocks are filled with data.
I found a small code snipped for CI and improved it. You are welcome to try!Clustering markers on GoogleMap is a very useful think in case of thousands of markers displayed. It makes the map look nice and fancy, instead of marker mess. In my previous post I told how to use MarkerClusterer library.
Today I want to add some advanced techniq how to use different styles, in case there are several datasources available.
Quite often there is a need to parse HTML and extract some values from deep-deep nested tables or so. Most front solution is to use regular expressions but they sucks with nested tags. Other way is to use XPath, which performs much better here, but has not simple syntax to use.
Nowadays almost all PHP developers knows jQuery, which became like a standard in front-end development. Why not to use it for HTML parsing using familiar syntax.
Nowadays quite lots of sites are AJAXy, especially their back-end part. This introduces one interesting issue with sessions and password protected areas.
Typical scenario is: password protected URL initiates a server-side check for valid user is logged in or in other case redirects to login page.
What happen when session is expired by timeout? Session data is wiped from the server, so already logged user becomes like a just comer. Next request to the server will eventually redirect him back to login dialog.
But not in case of AJAX. Usually AJAX requests are written in the way not to support sudden session break and this situation can lead to a very unpredictable behavior. How to fix it quick?
Quite often I was in need a function to scale an image to the size right to fit into bounding box.
For example, displaying images of real estate or product image in the shop site. Images can be different sizes, less or bigger of target size, portrait or landscape, etc..
I wrote little helper function in PHP that does that tasks using two modes: FIT and FILL. It uses standard PHP-GD extension.